
Introduction
To create earth-like planets, it is useful to start off with some continents.When creating continents in simulation-oriented PCG, one customarily starts with a noise field and then apply simulated physical forces to make it more realistic. In this article I will explain the workings and merits of a kind of noise function that I call "splat noise".
A Bit of History
A long, long time ago there were space games where planets were generated using a technique known as the fault-line technique. Paul Bourke describes it here (scroll down to "Modelling fake planets"), but I will give a short summary in case that link goes dead some day.The process is really simple: take a sphere, increase the altitude on a randomly chosen half and repeat as necessary. The edges between the pairs of halves were referred to as fault-lines, hence the name of the technique.
Paul points out that this way always ends up with a perfectly anti-symmetric planet, and then he solves this by freeing the cutting plane from having to pass through the center of the sphere; each one now passes through a random point. This unfortunately increases the number of iterations required to achieve the same level of detail.
He also demonstrates using it on a plane, and this is where I started when I invented splat noise. My first problem with the planar fault-lines noise was that it did not wrap around at the edges. Using a straight line that wraps around would be the obvious solution, but didn't work for various reasons that became apparent very quickly. And the obvious solutions to these cause even further problems of similar difficulty.
The Invention of Splat Noise
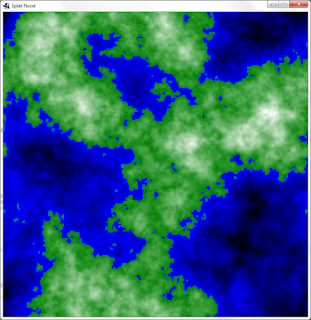
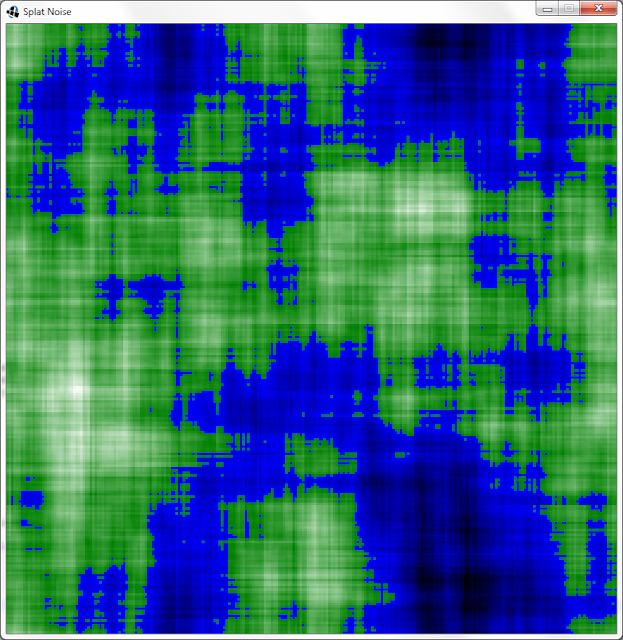
So I decided to opt for a non-obvious solution instead. I used circles instead of lines and it worked just as well. Better even. The fact that the effect of a circle is localized also opens up many new possibilities for further improvements. One can vary the sizes of the circles, cluster them together, distribute them more evenly, optimize the processing, give the circles other profiles, use finite shapes other than circles... The possibilities are endless and I often found the side-effects useful as well.One of the things that I found surprising (at first) was that the horizontal profile of the splats affected the shapes visible vertically in the generated noise. For instance, compare figures 1 and 2:
 |  |
| Fig 1: Simple Cylinders | Fig 2: Steep Truncated Cones |
A more surprising effect was that of varying the kernel size. As seen in figure 3, below:
 |
| Fig 3: Randomly Sized Cylinders |
In regard to figure 4: I used axis-aligned squares as the kernel. Despite the individual squares being small, they combine into long straight lines crisscrossing the output. Also, none of the original squares are discernible.
 |
| Fig 4: Axially-Aligned Blocks |
Further Observations
Other useful techniques that I have discovered include:- Control the placement of continents by overlaying this noise over an existing map.
- The "existing map" mentioned above could be as simple as just random squiggles with a brush.
- Combine two splat noise outputs to create a distortion vector map to add detail to a smooth output field from some other algorithm without affecting the range of values.
- To calculate a section of an infinite world using only a finite number of kernels, divide the world into a grid, each with its own seed and providing only nearby kernel positions.







